Compartir tu web por redes sociales con la Web Share API

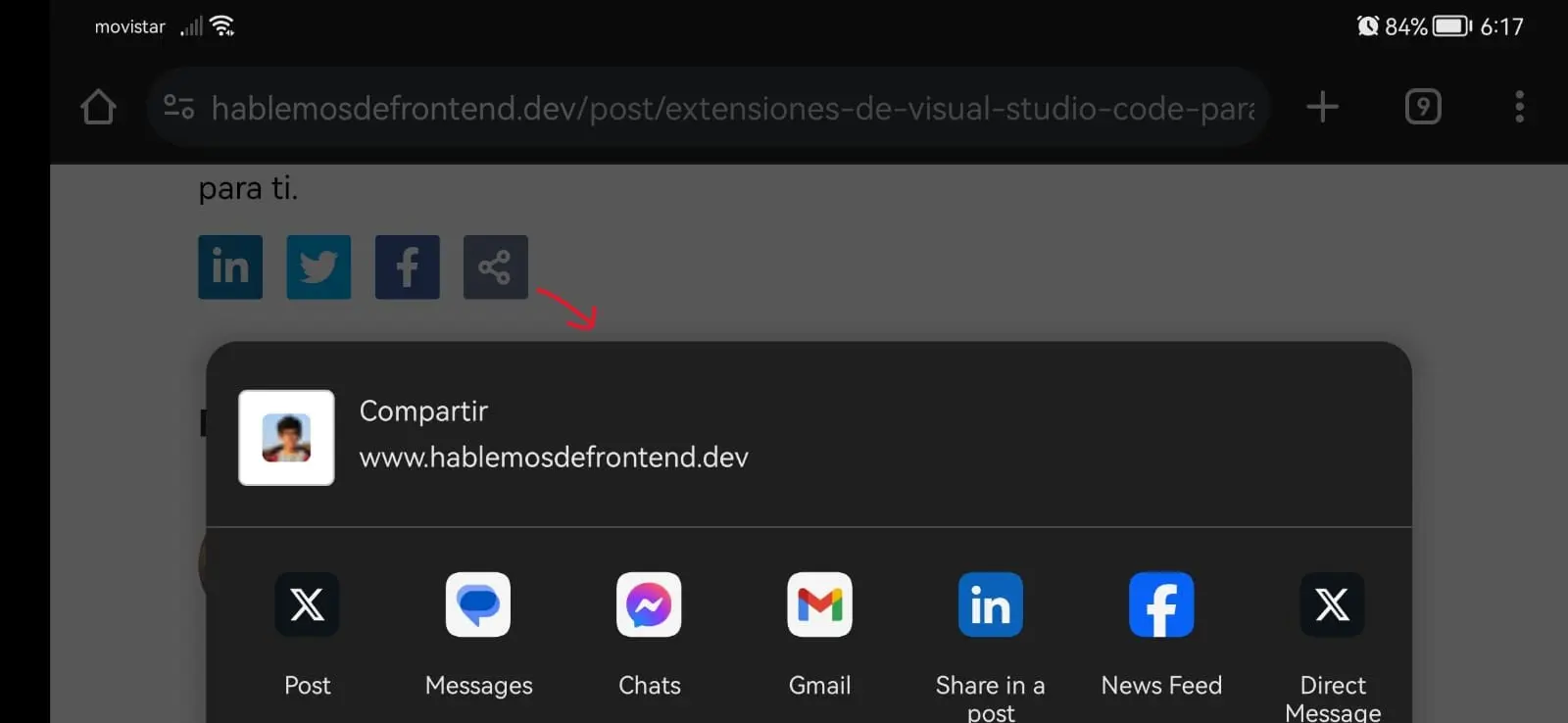
Revisemos cómo facilitar que un usuario comparta una página web por diferentes redes sociales utilizando el componente nativo del sistema operativo de su celular.
Para este caso de uso la API permitirá compartir la URL solo cuando el usuario esté en la versión mobile de su web. Por ello, vamos a agregar una alternativa para la versión desktop que solo permitirá copiar la URL.
🚀 Ventajas
El usuario ya está familiarizado con el flujo nativo para compartir contenido entre sus apps. Esto ayuda a mantener una experiencia de usuario más simple y estándar para la versión mobile.
No necesitamos dependencias extras en nuestro proyecto o crear un componente personalizado. Es una API del navegador sencilla de usar.
🧑💻 Ejemplo paso a paso
Este snippet crea un botón de compartir que:
- Usa la Web Share API si estás en un móvil o tablet.
- Si estás en una laptop o PC, simplemente copia la URL al portapapeles.
- Es limpio, sin frameworks, solo HTML, CSS y JS puro.
📦 El HTML
<button class="share_btn">
<!-- Ícono de compartir (SVG) -->
</button>Tenemos un botón con una clase share_btn y dentro, un bonito ícono SVG que representa el típico símbolo de compartir. ¡Minimalista y funcional!
🎨 El toque de estilo (CSS)
.share_btn {
outline: none;
border: none;
background: none;
cursor: pointer;
}
.share_btn:active {
transform: scale(1.1);
}Estilizamos el botón para que se vea bien en cualquier fondo y tenga una ligera animación cuando lo presionas. Esa pequeña escala al hacer clic le da un toque interactivo.
📱 1. Detectar si estás en un dispositivo móvil o tablet
const isMobileOrTablet = () => {
const userAgent = navigator.userAgent
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|Tablet|Silk|Kindle|PlayBook|BB10/i.test(
userAgent
)
}Se revisa el userAgent para saber si estás desde un dispositivo móvil. No es perfecto, pero funciona bien para la mayoría de los casos.
📋 2. Función para copiar al portapapeles
const writeClipboardText = (text) => {
navigator.clipboard.writeText(text).catch(console.error)
}Si no se puede compartir de forma nativa, ¡al menos que el usuario pueda copiar el enlace con un clic!
🔗 3. Lógica del botón de compartir
const onShare = (text = 'Compartir', url = location.href) => {
if (!navigator.share || !isMobileOrTablet()) return writeClipboardText(url)
navigator.share({ text, url }).catch(console.error)
}- Si el navegador no soporta
navigator.shareo estás en escritorio: copia el link. - Si estás en móvil/tablet y el navegador lo permite: muestra el modal de compartir nativo.
🎯 4. Activamos el botón
const shareButtons = document.querySelectorAll('.share_btn')
shareButtons.forEach((btn) => btn?.addEventListener('click', () => onShare()))Seleccionamos todos los botones con clase .share_btn y les agregamos el evento click para que hagan su trabajo cuando se presionan.
🧑💻 Ejemplo completo
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Compartir tu web por redes sociales con la Web Share API</title>
<style>
.share_btn {
outline: none;
border: none;
background: none;
cursor: pointer;
}
.share_btn:active {
transform: scale(1.1);
}
</style>
</head>
<body>
<button class="share_btn">
<svg
stroke="currentColor"
fill="currentColor"
stroke-width="0"
viewBox="0 0 24 24"
height="1em"
width="1em"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M20 5.5a3.498 3.498 0 0 1-6.062 2.385l-5.112 3.021a3.498 3.498 0 0 1 0 2.188l5.112 3.021a3.5 3.5 0 1 1-.764 1.29l-5.112-3.02a3.499 3.499 0 1 1-3.843-5.642 3.499 3.499 0 0 1 3.843.872l5.112-3.021A3.5 3.5 0 1 1 20 5.5Zm-1.5 13a2 2 0 1 0-3.999-.001 2 2 0 0 0 3.999.001Zm0-13a2 2 0 1 0-3.999-.001A2 2 0 0 0 18.5 5.5ZM5.5 14a2 2 0 1 0 .001-3.999A2 2 0 0 0 5.5 14Z"
></path>
</svg>
</button>
<script>
const isMobileOrTablet = () => {
const userAgent = navigator.userAgent
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|Tablet|Silk|Kindle|PlayBook|BB10/i.test(
userAgent
)
}
const writeClipboardText = (text) => {
navigator.clipboard.writeText(text).catch(console.error)
}
const onShare = (text = 'Compartir', url = location.href) => {
if (!navigator.share || !isMobileOrTablet()) return writeClipboardText(url)
navigator.share({ text, url }).catch(console.error)
}
const shareButtons = document.querySelectorAll('.share_btn')
shareButtons.forEach((btn) => btn?.addEventListener('click', () => onShare()))
</script>
</body>
</html>Si deseas profundizar más sobre esta API, puedes revisar el siguiente artículo del blog de Chrome: Integrate with the OS sharing UI with the Web Share API
¡Gracias por leer!